【React學習筆記】React 入門第五課 | Props 的使用

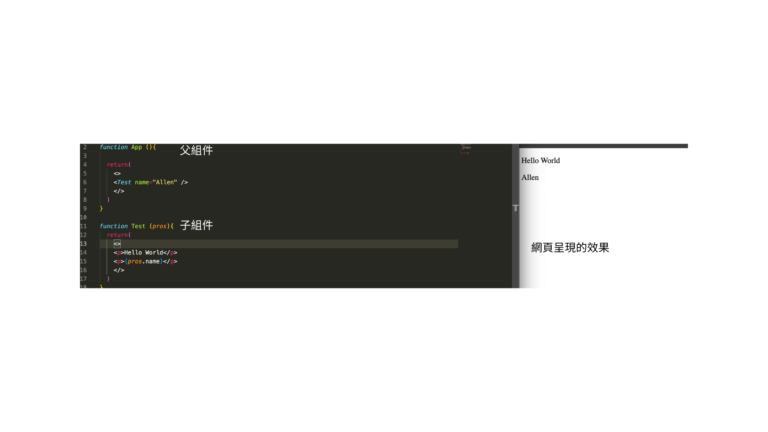
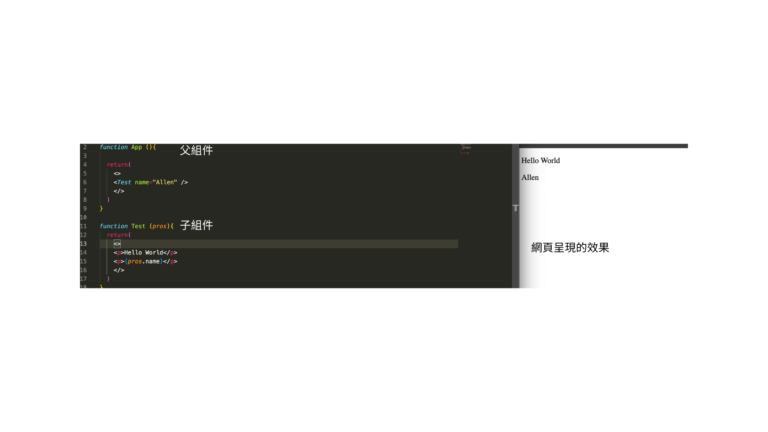
在 React 中,props 是組件之間傳遞數據的機制。props 是 " properties " 的縮寫,用於讓父組件將數據傳遞給子組件。它是組件之間保持數據流通的關鍵,並且通常是單向數據流(從父組件到子組件)。
個人的 React 學習筆記,紀錄從 0 開始學習 React

在 React 中,props 是組件之間傳遞數據的機制。props 是 " properties " 的縮寫,用於讓父組件將數據傳遞給子組件。它是組件之間保持數據流通的關鍵,並且通常是單向數據流(從父組件到子組件)。

本課程主要介紹 CSS、JS ,包含array 在 React 中的基礎應用。

什麼是 Component ? 第三課進一步介紹 React 的核心概念 Component ,並透過實作範例說明 React 的特色。

接續著 React 第一課的內容,以圖文及影片多樣的呈現方式,說明以 terminal 從 2 種不同的方式安裝 React ,並簡要的介紹了安裝後各檔案及資料夾的內容。

這是 React 學習筆記的第一課,主要介紹 React 的起源、建議學習 React 需具備的基礎知識以及透過圖表介紹 MPA、SPA 兩種網站類型的差異。